Related Entries
Quick Ref: SVN command line
Git with Dropbox
Cisco's new urbanism
Portable development links
Wish I had this 10 years ago
« Quick wallpaper changer
» India PyCon 2009
Prototyping GUI/Web Applications using Spreadsheet
 Codertools has a 3 part
series for reviewing prototyping tools. Pretty nice.
Part 1 of this
series covered Balsamiq, Part 2
is about ForeUI and Part 3, is about iPlotz.
Codertools has a 3 part
series for reviewing prototyping tools. Pretty nice.
Part 1 of this
series covered Balsamiq, Part 2
is about ForeUI and Part 3, is about iPlotz.
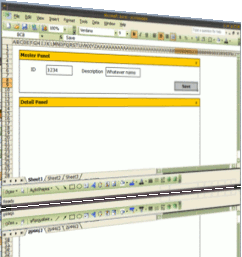
Usually, I end up prototyping using static HTML - works very well if you are good at making quick templates and has an editor you are comfortable with. When too many things are changing and you don’t want to code it like that, Microsoft Excel or OpenOffice works as a quick prototype tool. Very easy and you don’t get into situations when the audience think that prototype looked very nice and the finished product doesn’t look as good. This is a common issue with graphical mockups (like Powerpoint or Photoshop - there you get great resolution, but that doesn’t materialize when application UI actually comes up). Here is how to go about this. We will make a simple master-detail prototype.
How to go about it?
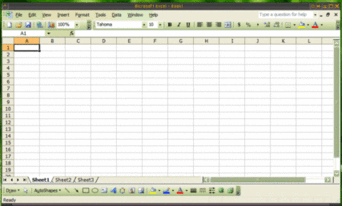
First, start Excel. No surprises here, it comes up like below:

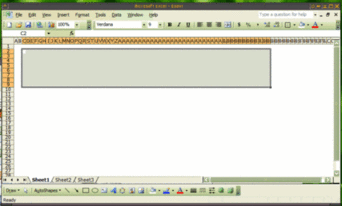
Now click on the row/col at the left corner. That will select the whole
sheet. Now use the column header separator for first row, reduce the width
and then using the row separator of the first row, reduce the height so
that all the cells are mostly squarish and small.
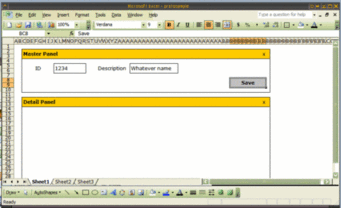
Select the cells where you visualize the master box. Use the border tool to
put a border.

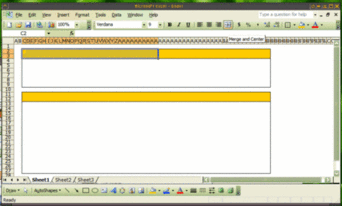
Make one more box for detail. Then select couple of rows close to the top
border of the box, again draw a border, fill it up with some color - that
is the title bar of your panel. Now, to draw the panel heading, select some
cells there and use the merge tool to merge the cells. Once the cells
are merged, you may need to format the merged cell to get it to suite your
style guide.

Now, let us use the border, fill and merge tools again to make some labels,
text areas and a button.

I think you get the idea. To make funky things, you might want to look into Insert - Symbol menu and choose Webdings as the font. For example, if you need to make a combo-box, use the merge-fill-border to make a rectangle and then do the same thing for couple of cells to the right; but fill this using gray color. Then, insert a filled downward arrow symbol!
computing