IE Editor for Zope
IE 5 and above has a good DHTML Editing Control. This helps you to edit your documents in a WYSIWYG mode and is fully copy-paste aware. Once I get time, I would like to make this an HTML Application (HTA) and provide plugins for Zope, ASP or PHP - that should also help in removing the hard-coding of some items. I should probably make use of MSHTML control since DHTML Editing Control used in this is no longer supported by Microsoft.
Please note that this is not a standalone product like other Zope products. It is just a piece of code that you can add on to other products, if you choose to. I have not yet tried it with CMF - I need to learn CMF first. Meanwhile, you can see how a reader implemented this for his CMF site. Another Zope community member, Paul Browning has put together a page with a listing of all the WYSIWYG options he could find - it is very helpful.
Here's an implementation for Zope (I use it with the HTML Document) product.
Download the Zope export file (It should be 128KB).
Here's an ASP/VBScript implementation (zip file) in case you are not enlightened by Zope yet - I'll try to make a PHP version as soon as I get time to do that. Here's a demo of the PHP version
The code I wrote initially was with multiple include files, keeping it sane (IMO). In this downloadable version, all the code is in one huge JS file, it is ugly, but it works. If I ever get around to cleaning this, I promise to post it too :-). I chose to write my own editor instead of the IEMethod product available at Zope.org (see that code for a very clean implementation) mainly because I can't understand how client side browsing of images and links are going to be useful, instead of server-side one. Also, seeing that this is such a head-ache provoking Javascript, I wanted to write it once, and tie it up to all my ZClasses.
Installation
- Import this file to any folder. It will create a sub-folder called "ieeditor".
- Copy over the two DTML methods in this folder (editor_browse_image.html and editor_browse_files.html) to the top of Zope installation. Read the readme.txt file in the imported folder for more details.
For using this in your products (I use it with HTML Document product)
- This editor assumes that the HTML text that needs to be edited is in the first form of the parent window, in a textarea called "data:text".
- It takes the HTML from there, applies a CSS called "stylesheet.css". So, you will need to create a stylesheet.css document (can be null). Each folder can have its own stylesheet.css, so it will take the nearest one according to Acquisition rules.
- It expects a variable called BASEURL (fully qualified URL) to be passed through query string. This is used for absolute to relative links conversion, for image and link insertion dialogs and so on. In Zope, you can typically pass the Zope variable URL2 for this.
- If you want to add editor to your products edit form, a suggested way to call it in manage_editForm is there in the readme.txt file.
- If you want to use real-time Tidy service, this might help.
Screenshots
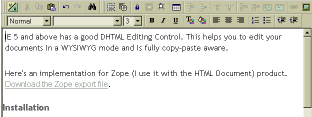
Here's one that shows the whole tool bar.
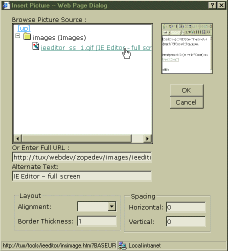
Another one that shows the insert image dialog. As you can see, the title of the Zope image object automatically goes to alt tag (if there is no title, previous alt tag entry is retained), height and width attributes are automatically filled out. Insert link dialog is similar.
Adding a WYSIWYG tab to your products
Let us say you've a ZClass derived from DTML Document. Your content is then stored as "data".
Copy the ieeditor folder to your product folder. Copy the methods editor_browse_files and editor_browse_images (you can edit these so that logged in user has permission to access folders) to the top level of Zope.
Make a dtml-method called manage_WYSIWYG in your ZClass. The code is given below.
<dtml-var manage_page_header>
<dtml-var manage_tabs>
<form name="WYSIWYG" method="post" action="manage_edit">
<input type="hidden" name="id" value="<dtml-var id>">
<input type="hidden" name="title" value="<dtml-var title html_quote>">
<dtml-if "_.string.find(REQUEST['HTTP_USER_AGENT'],'MSIE')>0">
<iframe name="visedit" style="width: 95%;border:solid gray 1px;"
height="400" src="ieeditor/ieeditor.html?BASEURL=<dtml-var URL2 url_quote>"></iframe>
<textarea name="data:text" rows="1" cols="10"
style="visibility:hidden;"><dtml-var "_.getitem(_['id'],1)" html_quote></textarea>
<dtml-else>
<textarea name="data:text" rows="15"
cols="60"><dtml-var "_.getitem(_['id'],1)" html_quote></textarea>
</dtml-if>
<input class="form-element" type="submit" name="SUBMIT" value="Save Changes">
</form>
<dtml-var manage_page_footer>
The key points here are:
- The hidden fields id, title etc can be helpful.
- ieeditor/ieeditor.html uses the HTML form element named "data:text". It is your responsibility to get content into a field named thus.
- In this specific example, we have the id, and we need to get the contents. So we use getitem.
How to use this in a CMF site
Dec 11, 2001
Jon Edwards wrote down these steps that he used to get this editor working under CMF. Thanks Jon...
- Create a new Portal Folder in your portal_skins folder called "ieeditor" and copy all the ieeditor stuff in.
- Add "ieeditor" to the list of layers/folders in portal_skins Properties tab (probably just after "custom")
- Customise your document_edit_form and add:
<dtml-call "REQUEST.set('ua',HTTP_USER_AGENT)"> <dtml-if "_.string.find(ua,'MSIE') >=0"> <form action="document_edit" method="post" enctype="multipart/form-data"> <input type="hidden" name="SafetyBelt" value="&dtml-SafetyBelt;"> <input type="hidden" name="id" value="<dtml-var id>"> <input type="hidden" name="title" value="<dtml-var title html_quote>"> <input type="radio" name="text_format" value="html" STYLE="display:none" checked id="cb_html" /> <dtml-comment><label for="cb_html">html</label></dtml-comment> <input type="radio" name="text_format" value="structured-text" STYLE="display:none" id="cb_structuredtext" /> <dtml-comment><label for="cb_structuredtext">structured-text</label></dtml-comment> <iframe name="visedit" style="width: 95%;border:solid gray 1px;" height="400" src="ieeditor/ieeditor.html?BASEURL=<dtml-var URL2 url_quote>"></iframe> <textarea name="data:text" rows="1" cols="10" style="visibility:hidden;"><dtml-var text html_quote></textarea> <input type="submit" value=" Change "> </form> <dtml-else> <dtml-comment> **The old form goes here for non-MS users** </dtml-comment> </dtml-if> -
Customise your document_edit pythonscript::
- change "text" in the parameter list to "data"
- add a new line "text=data" at the top
- Change the editor_browse_files.html and editor_browse_images.html so that CMF content types are included in the dtml-tree branches_expr ('Portal Folder' and 'Portal Image' for example)
- Customise standard_html_header and add a / to the end of the base href
<base href="&dtml-absolute_url;/" />
Larry Prickokis adds - "the default CMF skins have a Search form. The ieeditor code uses an element named data:text in the first form, there by giving an error. So, you need to change the code in the Javascript so that it uses form[1] instead of form[0]." Mea culpa, I really should make this into an HTA with passable parameters.