DHTML Editor Control: Images & Links
Satheesh Babu
2001/03/12
Microsoft has a good WYSIWYIG html editing ActiveX component which can be used to make web based editors. This document explains how to get properties for existing images and links in your document.
What you must know
If you are interested in making a server side content management system for the web, you might have come across DHTML Editing Component (DEC) from Microsoft. To learn more about DEC, please go to MSDN -> DHTML Editing Control. You should also download a set of samples which will run under PWS or IIS.
The sample files come with a full implementation of editor, in files like FULLEDIT.HTM and BUILDED.HTM. You can use either of these files as the starting point for your editor code base.
DEC's shortfalls on server side
The samples that you downloaded have two very interesting toolbar buttons. One is for inserting images and one is for inserting links. Usually you might want to use this editor as a front end to some server side scripts. The built-in image dialog browses from the client's file system - which makes the web pages usable only on that PC! You will most certainly want to have your own custom dialog, where you can show a list of images already on the server and make the image HTML tag on your own. Similarly, if the users are not sophisticated, you might want to add a custom dialog box for adding links too.
I'll soon post another article here explaining how to make custom dialog boxes. If you are in a hurry, you can download working code in ASP - unzip it and see the readme.txt file.
However, questions on how to get the properties of existing images and links have been asked many times in the news groups. I could not find many clear answers on this. Getting image properties was quite a journey for me. Getting link HREF property for text links was easy. However, I had to really spend some time thinking on how to get HREF for links made using images. Here, I've given working source code for doing all that.
Getting image properties
Getting the properties essentially involve making a selection and then getting the parent element. There are two kinds of selection, viz., Text and Control. The first one is if you select some text and the next one is if you select some image, or any other control like embedded flash movie. There is a selection called None, which I don't think we need to explain in detail :-)
Anyway, for images (Controls), you get the selection, create a range and then choose the first item in the resulting collection.
Getting link properties
For links, what you need to do is to first get the selection. Links can be made for text and images. Some people might put in formatting codes within A tag. So, we will need to go upwards from the selection, in the DOM (Document Object Model) till we find the first A tag.
Relevant Source Code
You may look at the plain text (right-click and save)version too. The colorized version seems to be off at the comments. Note that my code assumes that my DEC is called tbContentElement.
Screen Shots
Here are two screen shots from the editor I made for my client.

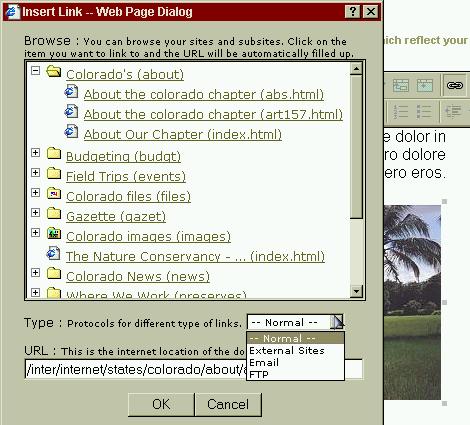
Insert Link dialog

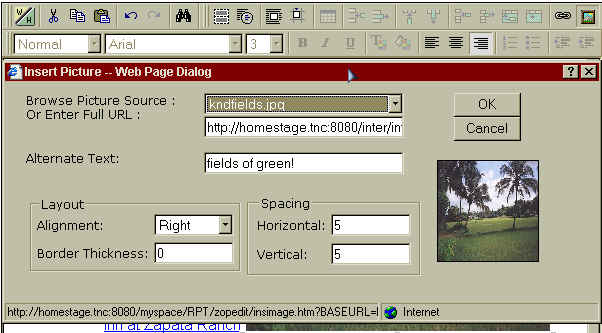
Insert Picture dialog
References
- MSDN - DEC page
- MSDN - DEC downloadable samples
- Zope Editor - A Zope implementation of DEC with custom dialogs for images and links.
- Custom dialogs in ASP - download the Zip file. This was put together quickly from my Zope editor, so if you see things like <dtml-var ...> that is Zopism. This should get you started though.
- Demo of an implementation in PHP - this is a work in progress. I hope to get time soon enough to finish this and make a downloadable archive.