VS Code as Git GUI
Though I prefer VIM, I've been using Visual Studio Code also a lot for a year. It is quite fast, has a great python code/debug environment and has beautiful font rendering on linux. I also use git a lot and often look for different UIs to deal with it rather than remember all the commands. gitk, gitg, tig, git-cola etc are some of the things I've used before. However, VSCode supports a very useful environment right out of the box. Add a small extension git-graph, and I am all set.
Following is a quick screenshot tour that explains various features.

- This is what you get on a vanilla install. Works right-away after you open a folder that is cloned from a repo.
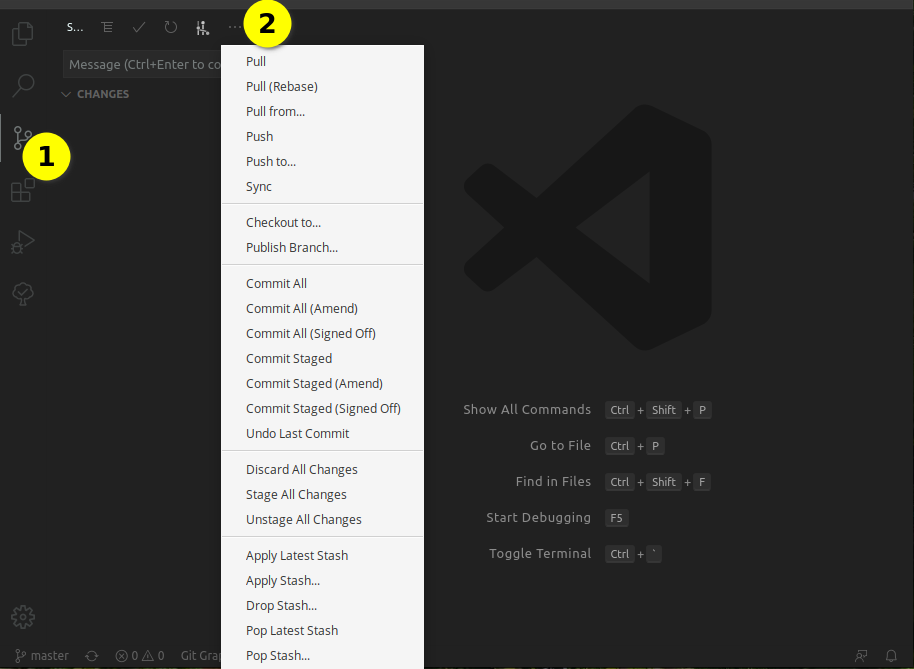
- The "..." menu is pretty comprehensive.

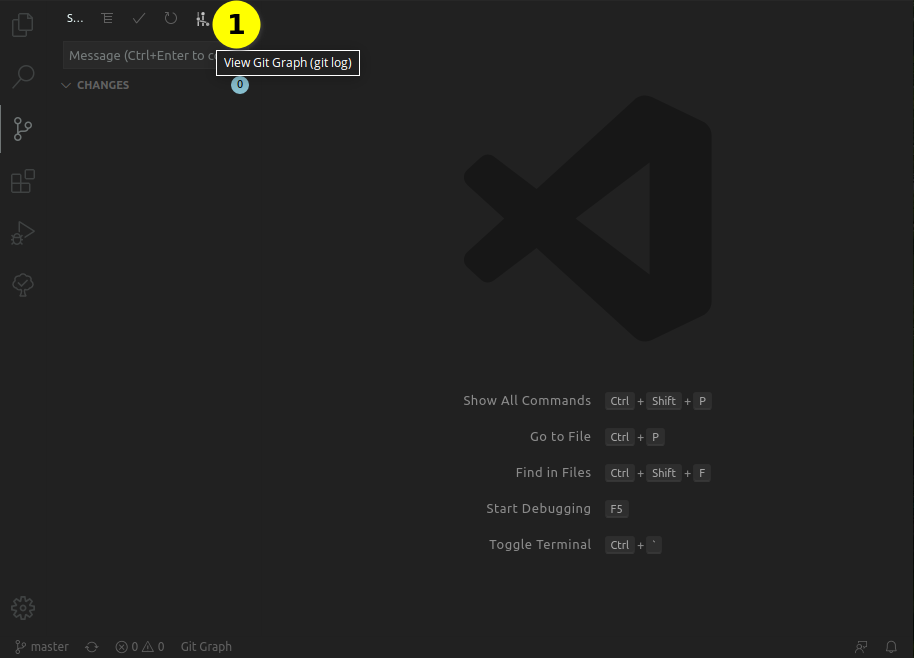
- Install Git Graph extension and you get the icon for that. It is also there in the bottom status bar.

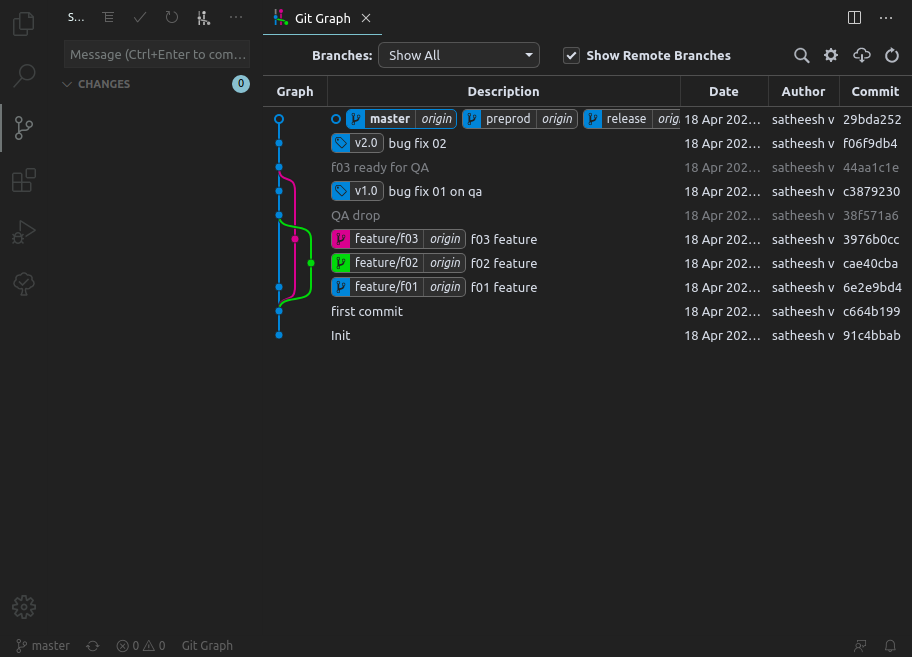
Click on that and you get a pretty beautiful graphical representation of the log.

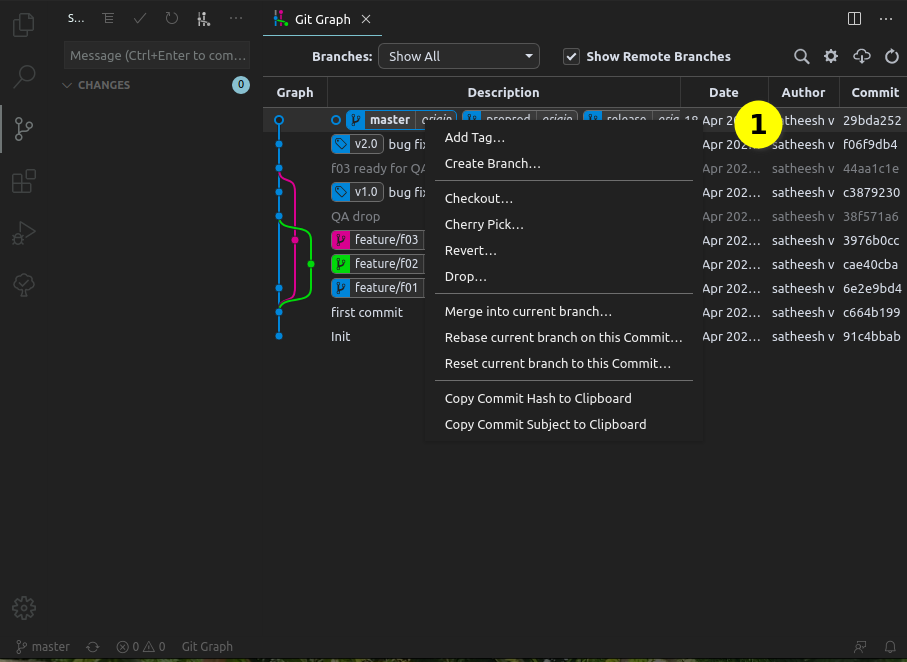
- Right click on any row gives you a whole range of options.
- If you simply click, that commit expands to give more info and you can also do diffs there. Very useful for code review.
- If you click on the "gear" icon, you get a bunch of settings for this repository, including setting your name and email.

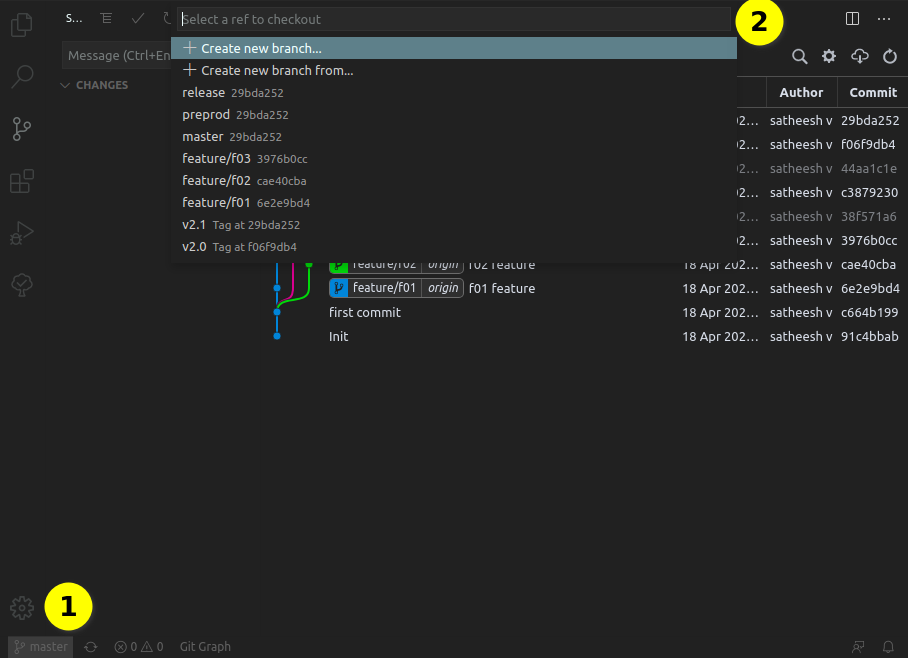
Coming back to the main view, see how easy it is to switch branch.
- Current branch is shown. Click on that to...
- Switch or create a branch.
I actually used to keep a cheatsheet of git commands for branching and merging because I keep forgetting those. No more!
There are very powerful extensions like git lens and git history. I used to use those, but decided that I don't need all those bells and whistles 90% of the time.